A while ago I posted a call for feedback to inform the design of the State of CSS 2022 survey. The response has been overwhelming and it was glorious. We got quite a lot of proposals, feedback, votes. But that also meant we had to make some tough decisions about what gets in the survey and what doesn’t, otherwise we’d end up with a survey so long nobody would want to finish it!
In the end we added questions about 15 new CSS features based on proposals in that repo, and decided against adding 9. Overall, there are 30 new CSS features the 2022 survey asks about. To make space for all of that, we also removed a few that were not really shining much light into what developers do anymore, and also a couple others that were not actually about CSS.
However, CSS features are not the only — or even the most important questions being asked.
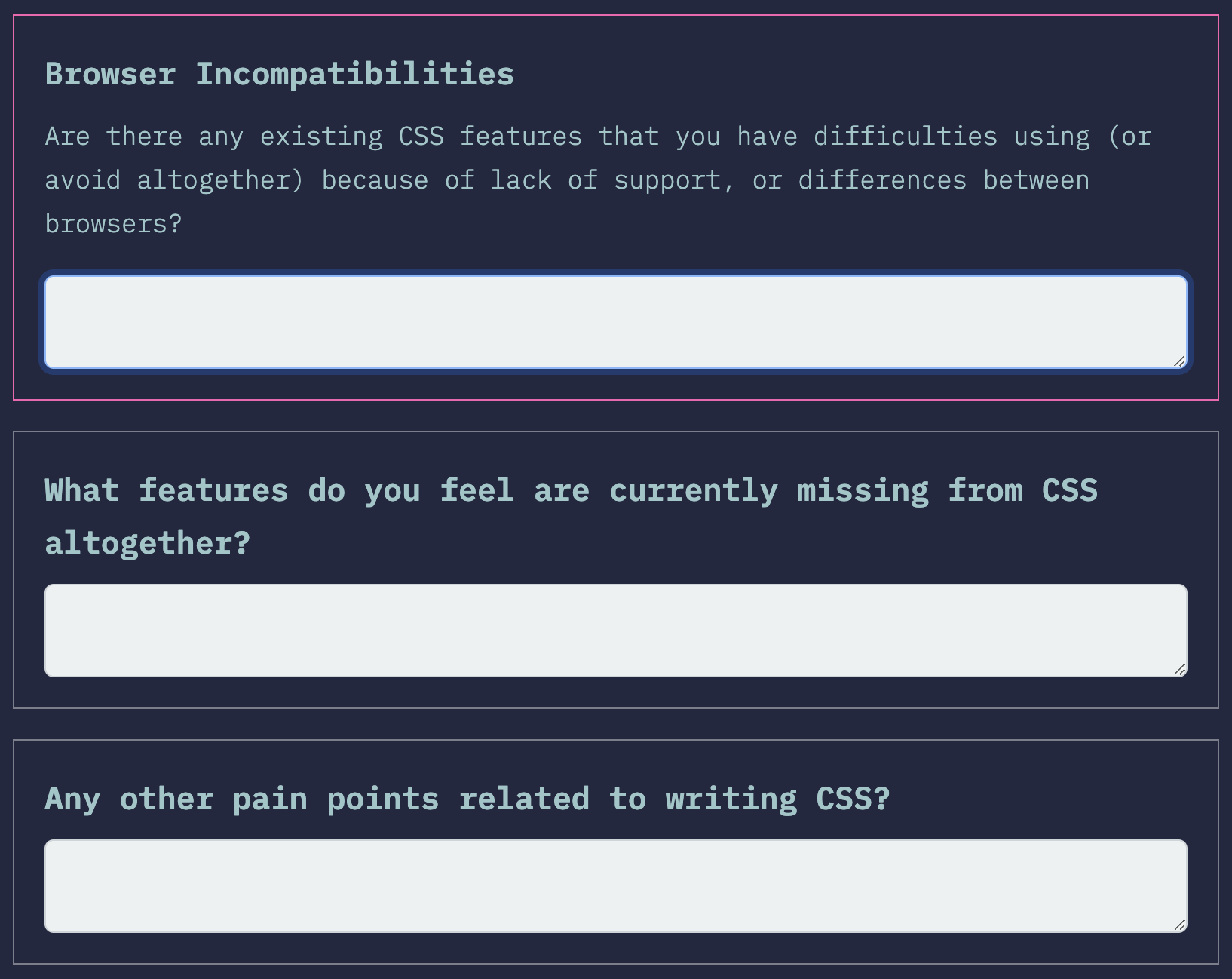
Last year, some of the freeform questions about pain points were particularly useful to browser vendors for prioritizing implementation and standards work, and we expect this to be true this year as well. We put considerable effort into redesigning these freeform questions to make them more intuitive, while maintaining their helpfulness for browser vendors:

We hope the new wording makes it more clear that these are mutually exclusive, so that respondents do not feel they need to duplicate their answers.
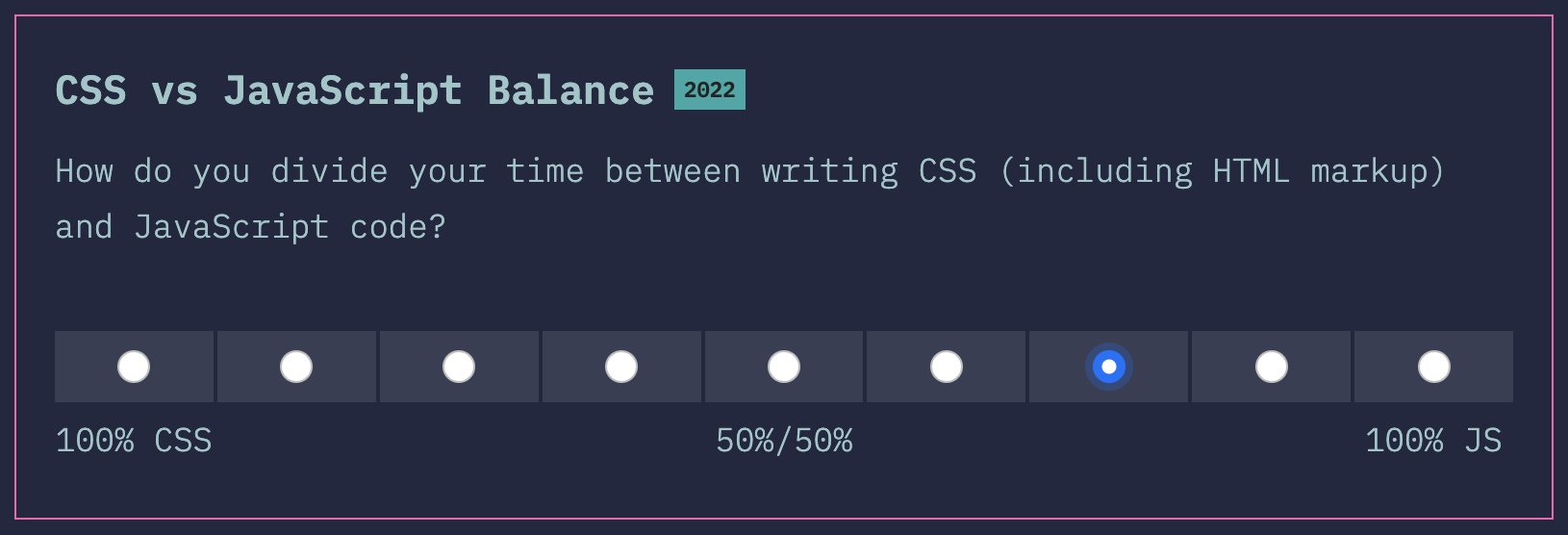
One of the new questions I’m excited about is this question to gauge whether the respondent spends more time writing JS or CSS:

A focus of this year’s State of CSS survey is to reach a broader range of developers; a majority of respondents of past surveys has been JS developers who also write CSS, rather than developers that focus on CSS equally or even primarily. This is a natural consequence of this having been spun off the State of JS survey. To truly see what the State of CSS is in 2022, we need input from all types of developers, as developers with different focus have different needs and priorities. This question will allow us to evaluate how well we have reached this goal, and going forward, whether we are improving every year.
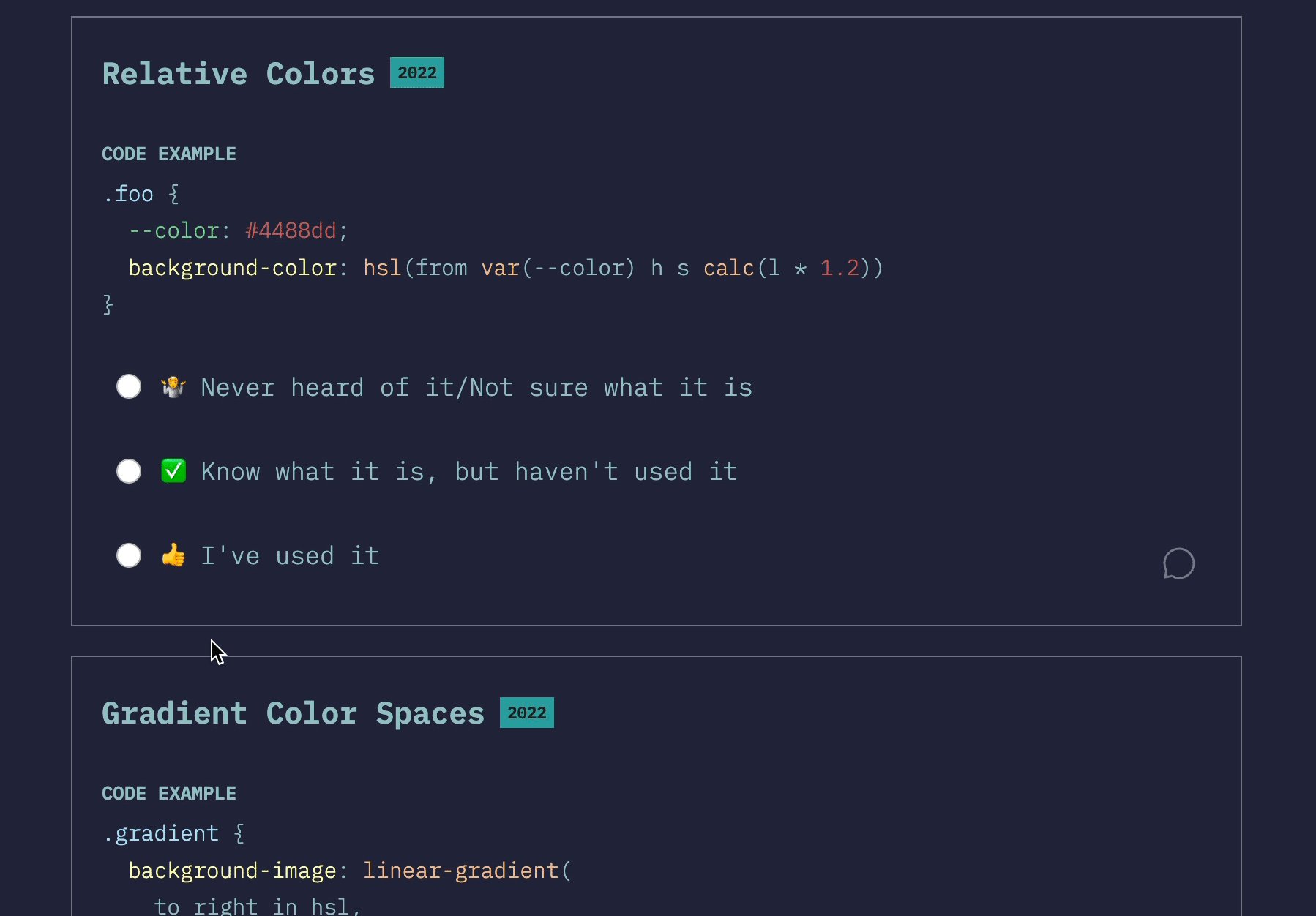
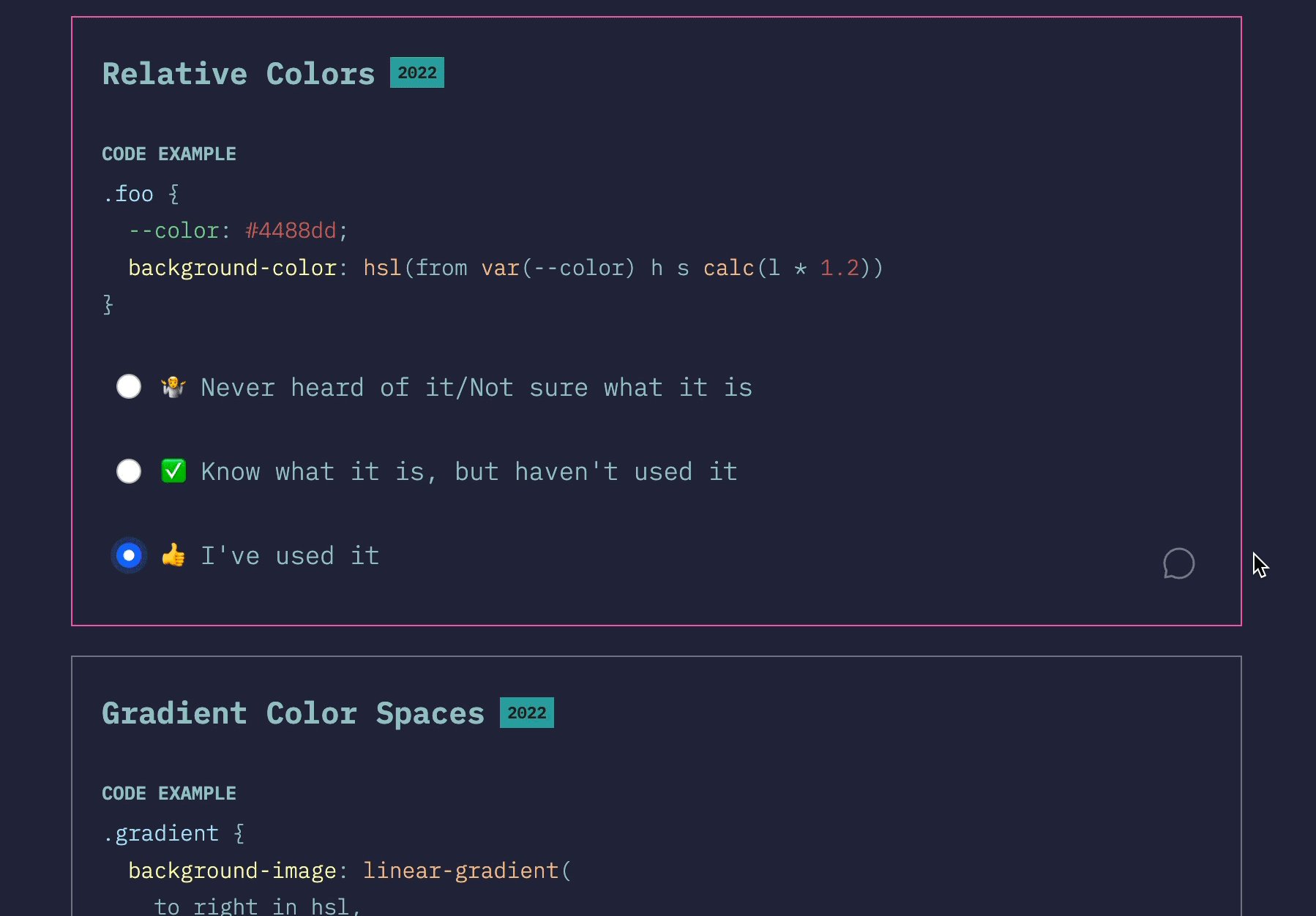
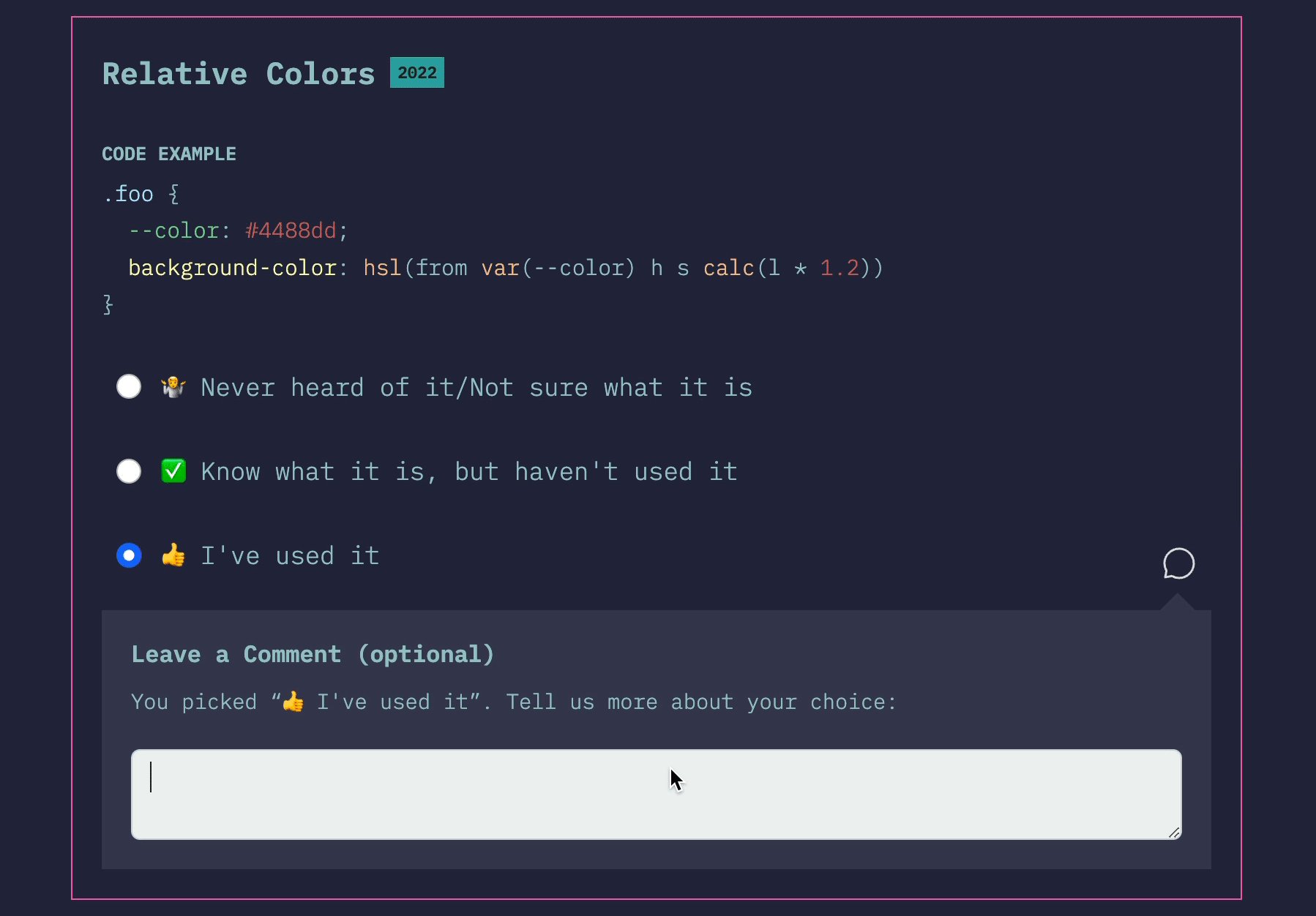
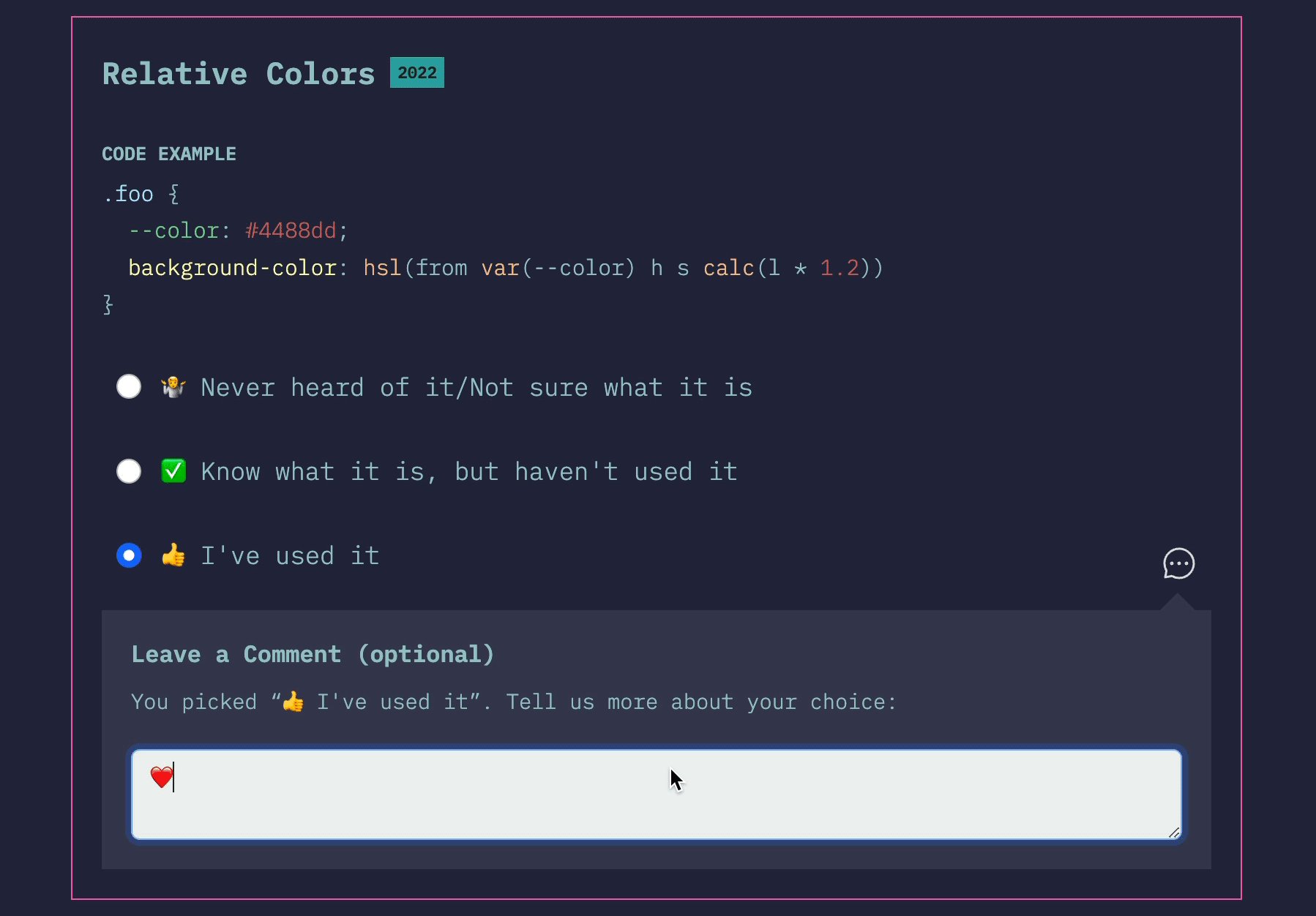
Another thing I’m excited about in this year’s survey is the ability to add freeform comments to any question.

It’s often hard to tell what the background is behind each of the three answers: are people not using a given feature due to poor browser support, poor ergonomics, or some other reason? When people do use a feature, was their experience good or bad? Would they use it again?
We went back and forth many times about having a more structured followup question there, but in the end settled on a simple freeform field for this first iteration. Maybe next year it will be more structured, depending on how people use it this year.
So, without further ado, the survey is finally open for responses:
This survey is not just for fun: the results actually inform what browsers prioritize for implementation. So by spending a few minutes on a thoughtful and comprehensive response, you can actually make both your and other developers’ lives better! What are you waiting for?