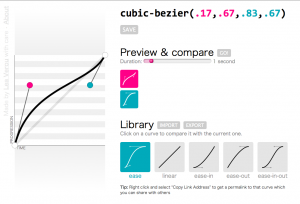
 A week ago, I released Chainvas. It was a spin-off script I wrote while developing my cubic-bezier tool, to make using the Canvas API a bit less painful. However, unlike similar attempts to make the Canvas API chainable, most of my code was written in a very generic manner, and was actually able to make every API chainable. However, when I released it, even though I mentioned that it can be used for other APIs and provided some examples, practically everyone that shared the link on twitter or other means (thank you .net magazine for the newsletter mention btw!) focused on what Chainvas did for Canvas.
A week ago, I released Chainvas. It was a spin-off script I wrote while developing my cubic-bezier tool, to make using the Canvas API a bit less painful. However, unlike similar attempts to make the Canvas API chainable, most of my code was written in a very generic manner, and was actually able to make every API chainable. However, when I released it, even though I mentioned that it can be used for other APIs and provided some examples, practically everyone that shared the link on twitter or other means (thank you .net magazine for the newsletter mention btw!) focused on what Chainvas did for Canvas.
 Actually, while using Chainvas myself, I found it immensely more useful for chaining DOM methods and setting multiple element properties at once. Chainvas had a lot of potential, that most people were missing. And then it dawned on me: I should modularize the library! A generic chaining library at its core and additional modules for making the different APIs chainable. And I did it.
Actually, while using Chainvas myself, I found it immensely more useful for chaining DOM methods and setting multiple element properties at once. Chainvas had a lot of potential, that most people were missing. And then it dawned on me: I should modularize the library! A generic chaining library at its core and additional modules for making the different APIs chainable. And I did it.
On the way to that, I added IE8 compatibility, and tested in many other browsers, thanks to Browserstack. I actually found that Chainvas’ core even works in IE6! I also wrote unit tests, a much more extensive documentation, added a script generated table of contents and designed a logo and a Chainvas pride banner.
Also, since it was now modular, it needed a build script. I badly wanted to make this client side, so I followed this architecture:
- Every module is included in chainvas.js and chainvas.min.js, along with a header comment that follows a specific syntax.
- The user selects a compression level and then, the relevant script is downloaded through XHR and split into parts according to the module headers. Then a module list is generated with checkboxes for the user to select the ones they want to include.
- When the user checks and unchecks those checkboxes, the URL of the download link changes to a data URI that contains the script.


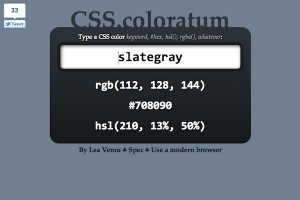
 Whenever I wanted to convert a CSS named color to RGB, I used to open
Whenever I wanted to convert a CSS named color to RGB, I used to open