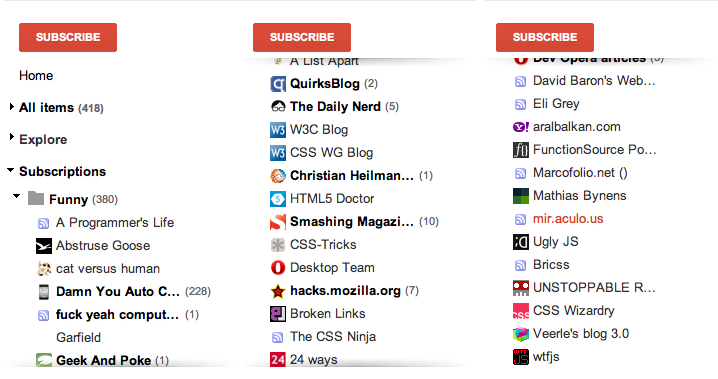
A few days ago, the incredibly talented Roman Komarov posted an experiment of his with pure CSS “scrolling shadows”. If you’re using Google Reader, you are probably familiar with the effect:
In Roman’s experiment, he is using absolutely positioned pseudoelements to cover the shadows (which are basically radial gradients as background images), taking advantage of the fact that when you scroll a scrollable container, its background does not scroll with it, but absolutely positioned elements within do. Therefore, when you scroll, the shadows are no longer obscured and can show through. Furthermore, these pseudoelements are linear gradients from white to transparent, so that these shadows are uncovered smoothly.
When I saw Roman’s demo, I started wondering whether this is possible with no extra containers at all (pseudoelements included). It seemed like a perfect use case for background-attachment: local. Actually, it was the first real use case for it I had ever came up with or seen.