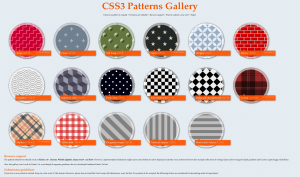
 I finally got around to doing what I wanted to do for quite a few months: Create a gallery with all the basic patterns I was able to create with CSS3 gradients. Here it is:
I finally got around to doing what I wanted to do for quite a few months: Create a gallery with all the basic patterns I was able to create with CSS3 gradients. Here it is:
CSS3 Pattern Gallery
Also, it includes a brand new pattern, which is the hardest one I have ever made so far: Japanese cubes. Thanks to David Storey for challenging me about it.
Supported browsers:
- Firefox 4 (the patterns themselves work on 3.6 too but the gallery doesn’t due to a JS limitation)
- Opera 11.10
- IE10
- Google Chrome
- Webkit nightlies
However bear in mind that every implementation has its limitations so a few of them won’t work in all the aforementioned browsers (for example Opera doesn’t support radial gradients and Firefox doesn’t support explicitly sized ones).